
In this topic, we'll teach you the fundamental concepts for building extensions. Make sure you have Node.js and Git installed, then install Yeoman and VS Code Extension Generator with:
The generator scaffolds a TypeScript or JavaScript project ready for development. Run the generator and fill out a few fields for a TypeScript project:
Then, inside the editor, press F5. This will compile and run the extension in a new Extension Development Host window.
Run the Hello World command from the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) in the new window:

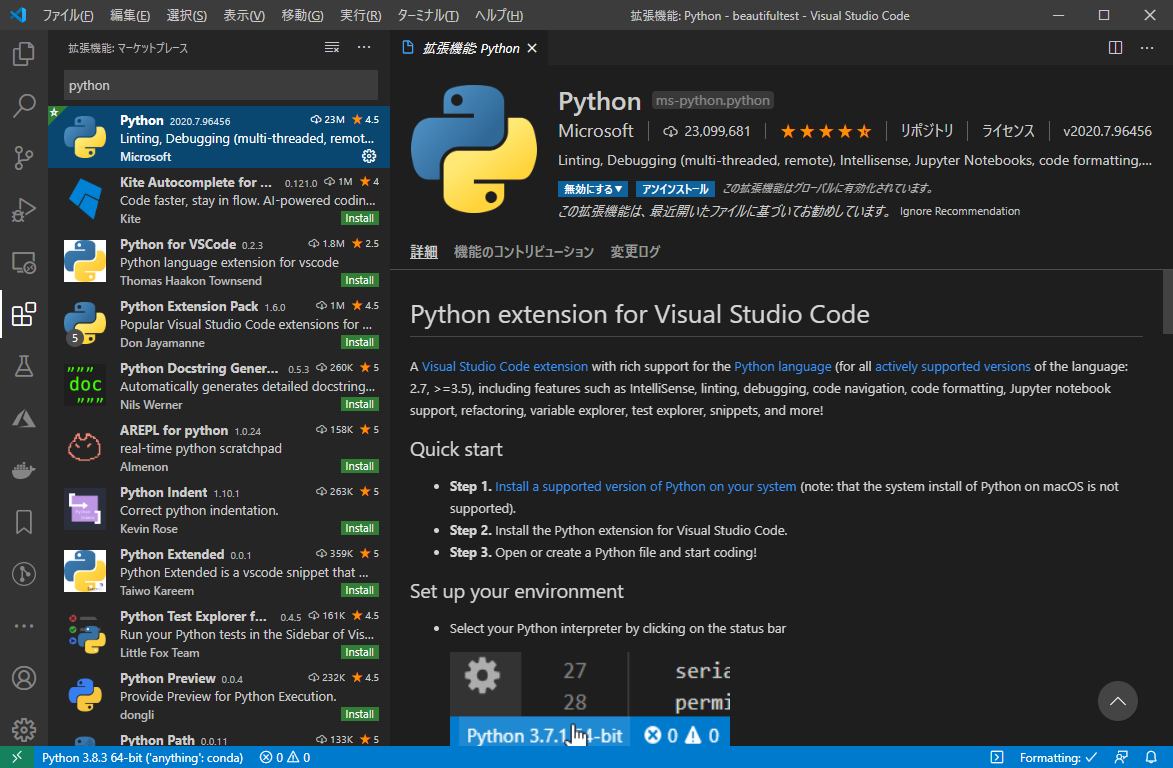
- Browsing and installing extensions from within Visual Studio Code is pretty easy. Simply type cmd + shift + x (on a Mac) or ctrl + shift + x (on a PC) to bring up the View: Extensions panel, then click on the Install button to install the Visual Studio Code extension you want.
- Sample packs, like the Windows 8 Consumer Preview Sample Pack, the Visual Studio 2010 C# Sample Pack, and the 101 LINQ Sample Pack are available on the MSDN Code Samples Gallery as a complete set providing a reference collection of samples for a specific technology. The MSDN Code Samples Gallery site is open for anyone to contribute helpful.
- SharePoint Framework Extensions Samples & Tutorial Materials This repository contains the samples that demonstrate different usage patterns for the SharePoint Framework extensions. SharePoint extensions are controls that appear inside a SharePoint page but run locally in the browser.
Best Visual Studio Code Extension

Increase the power of Visual Studio Code through Extensions. The features that Visual Studio Code includes out-of-the-box are just the start. VS Code extensions let you add languages, debuggers, and tools to your installation to support your development workflow. The AWS Toolkit for Visual Studio Code is an open source plug-in for the Visual Studio Code that makes it easier to create, debug, and deploy applications on Amazon Web Services. With the AWS Toolkit for Visual Studio Code, you will be able to get started faster and be more productive when building applications with Visual Studio Code on AWS.

You should see the Hello World from HelloWorld! notification showing up. Success!
Developing the extension
Visual Studio Code Extension Examples Sentences
Let's make a change to the message:
- Change the message from
Hello World from HelloWorld!toHello VS Codeinextension.ts - Run Developer: Reload Window in the new window
- Run the command Hello World again
You should see the updated message showing up.
Here are some ideas for you to try:
- Give the Hello World command a new name in the Command Palette.
- Contribute another command that displays current time in an information message. Contribution points are static declarations you make in the package.json Extension Manifest to extend VS Code, such as adding commands, menus, or keybindings to your extension.
- Replace the
vscode.window.showInformationMessagewith another VS Code API call to show a warning message.

Debugging the extension
VS Code's built-in debugging functionality makes it easy to debug extensions. Set a breakpoint by clicking the gutter next to a line, and VS Code will hit the breakpoint. You can hover over variables in the editor or use the Run view in the left to check a variable's value. The Debug Console allows you to evaluate expressions.
You can learn more about debugging Node.js apps in VS Code in the Node.js Debugging Topic.
Next steps
In the next topic, Extension Anatomy, we'll take a closer look at the source code of the Hello World sample and explain key concepts.
You can find the source code of this tutorial at: https://github.com/microsoft/vscode-extension-samples/tree/master/helloworld-sample. The Extension Guides topic contains other samples, each illustrating a different VS Code API or Contribution Point.
Using JavaScript
In this guide, we mainly describe how to develop VS Code extension with TypeScript because we believe TypeScript offers the best experience for developing VS Code extensions. However, if you prefer JavaScript, you can still follow along using helloworld-minimal-sample.